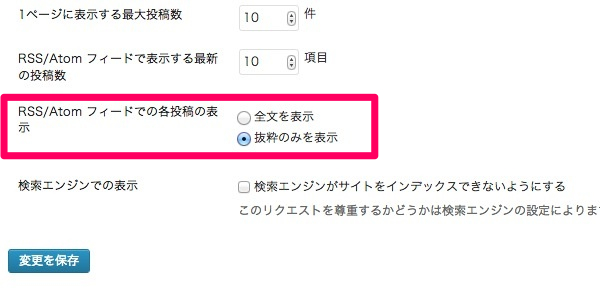
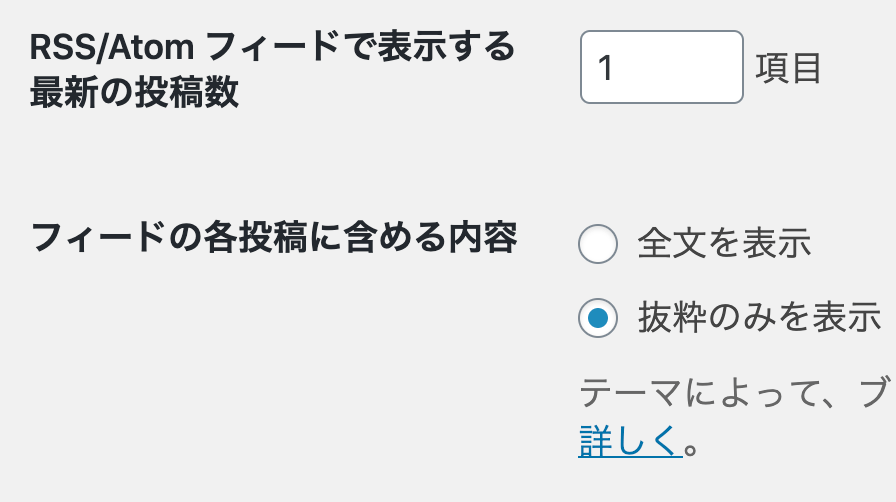
WordPressなどのRSSの設定で「抜粋のみを表示」にしてあると、文章だけになります。 feedlyは文章中に表示されている最初の画像をアイキャッチとして使う為、一覧のアイキャッチが表示されなくなってしまいます。 「全文を表示」にすれば解決されますが 「WordPressサイトをhttps化したいけどどうやったらいいの?」 WEBサイトやブログの運営を行っている上で最近何かと話題になっているhttps化、皆さんはすでに実装済でしょうか? httpsにすることをSSL化ともいいますが、GoogleがSSL化していないサイトに対して警告を送るようになったことから、慌て 21_06_12 上空雲多い晴れ Filed under ANA JAL 、 ムーンストライク 、 bird 、 猛禽 、 野鳥撮影 、 花 、 趣味 、 大鷹 、 探鳥 、 料理 — コメントを残す 21年6月12日 気温上昇と湿度上昇が被って、蒸し暑い状態になっております・・・相変わらずの閑古鳥が

How To Fix Wordpress Rss Feed Errors Hostpapa Knowledge Base
Wordpress rss 画像 取得
Wordpress rss 画像 取得- WordPress のサイドバーにRSS購読ボタンを設置する方法; 今日は「RSSの取得に役立つプラグイン」をご紹介します。 WordPressでアンテナサイトを作りたいとき、複数ある自分のブログをまとめたいとき、RSSリーダーの代わりにしたいとき、等に役立ちます。 他のサイトで散々まと




How To Find An Rss Feed Url Wp Mayor
WordPressのプラグインである「FeedWordPress」を使用すると他のRSSを読み込んで自動で記事が作成できます。使い方によっては、まとめサイトのアンテナサイトなども手軽に作成 WordPressで画像付きRSSを出して別ブログで更新情報を表示! 複数のブログを運用していると、お互いのブログで更新情報を表示したくなります。 本当はWordPressのネットーワーク機能(マルチサイト)を使えばスマートにできる予感がするのですが、まだまだスキルが足りないので、画像付きのRSSを出力するようにして、別ブログに新着情報として表示できるように WordPressでは標準状態でフィードに画像が含まれるようにはなっていません。「RSS Image Feed」はWordPressで作った記事のRSSフィードに画像要素(imgタグ)を自動で追加できるプラグインです。
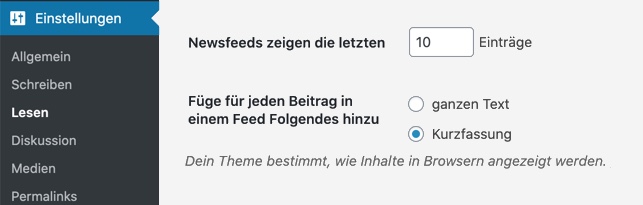
しかし、WordPressが出力するこのRSSフィードには、投稿サムネイル(アイキャッチ画像)のデータがありません。 Webで適当に調べてみると、 の中に img タグを強引に挿入する方法 は多数ありましたが、これでは 画像URLをXMLの要素として取得できず RSS/Atom フィードでの各投稿の表示を変更 WordPress のフィードの設定は、投稿の全文を表示されるように設定されています。 本文に画像がある場合、最初に表示される画像がサムネイルの候補に選択されます、まずはこの設定を変更します。 実は WordPressはデフォルトのままだと、RSSにアイキャッチ画像が含まれない のです。 記事の一番上に必ずアイキャッチ画像と同じ画像を埋め込んでいる場合は問題なく表示されますが、そうでない場合はRSSにアイキャッチ画像を含める設定をします。
自分のサイトや、Wordpressサイトの更新情報なら表示は簡単ですが、Wordpress以外のサイトだと RSSを使ったものが主流です。 今回はそのRSSを利用して、Wordpress内に外部サイトのタイトルと情報を表示させるPHPを作成していきます。 注意:RSSのバージョンによって画像が表示される場合と、されない場合があります。 目次 RSSとは RSSのフィードを検索する RSSをWordpress 8月2日から米国シアトルにあるSTATIX (大麻堂シアトル店)にて、アーティストの大友昇平と日本の掛軸師 佐河太心よるアートイベントを開催します! 初日には、日本からaudio active のギタリストCutsigh も来日し、新作レコードの発売記念ライブを行います。} /**/ #newkiji { margin 0;




21年 Wordpressのパクリサイト対策 Rssフィード設定 変更手順を初心者向けに解説 全文表示 要約 ブログの不正コピー防止




Best Wordpress Rss Feed Plugins For 19 Free Premium
WordPress フィード配信 WordPress Codex 日本語版 赤色のリンクは、まだ日本語Codexに存在しないページ・画像です。 英語版と併せてご覧ください。 (詳細) このWikiはいつでも誰でも編集できます WordPress フィード配信 提供 WordPress Codex 日本語版 移動先案内、検索 このページは https//jawordpressorg/support/article/wordpressfeeds/へ移動しました。RSS Antennaは、他のWebサイトの更新情報をRSSから取得し更新日時の新しい順に一覧表示するプラグインです。 プラグインを導入し、RSSを登録するだけで簡単にWordPressにこのページのようなアンテナページを作成できます。 特徴 wordpress rss取得日付を最終更新日にする 回答 2 / クリップ 0 更新




Rssとは Wordpress ワードプレス でrssフィードを簡単に配信 取得できる方法 おすすめプラグインも紹介 株式会社ブレアパッチ



1
WordPress のサイドバーに Twitter ボタンを設置する方法; これは、WordPressのキャッシュが12時間(43,0秒)になっており、プラグイン側ではそれを制御することができないためです。 そこで、下記のコードをテンプレート内のfunctionphpの一番最後の行に付け足しておきましょう。Border 1px solid #d3f4f4;




Wordpress Rss フィードにアイキャッチ画像を表示する方法 By Takumi Hirashima



1
WordPressサイトの画像をかなり圧縮できるプラグイン「Compress JPEG & PNG images」 情報を更新いたしました。 個人法人に限らずWEBサイトを運営していると、規模の大小があっても画像を多く活用しているでしょう。 ただ、サイト内に画像が増えすぎると WordPress:RSSを使って他サイトの最新情報を取得表示する方法(アイキャッチあり) Works 18年11月19日 0 5,0views 10年日記 スポンサー ずーーーと昔だけど、 RSSを使って外部のサイトの投稿をサムネイル付きで表示してみたいと思って 色々なサイトを参考に ワードプレスにはもともとrssフィードが備わってますが、アイキャッチ画像を引っ張ってきておりません。 上記ソースを入れることで、通常記事のコンテンツテキストが入れられてあるRSSフィードの場所に、pタグ+アイキャッチURL付きのimgタグを差し込むことが可能になります。




How To Quickly Find Your Wordpress Rss Feed Url




Wie Du Das Featured Image Im Wordpress Rss Feed Anzeigst
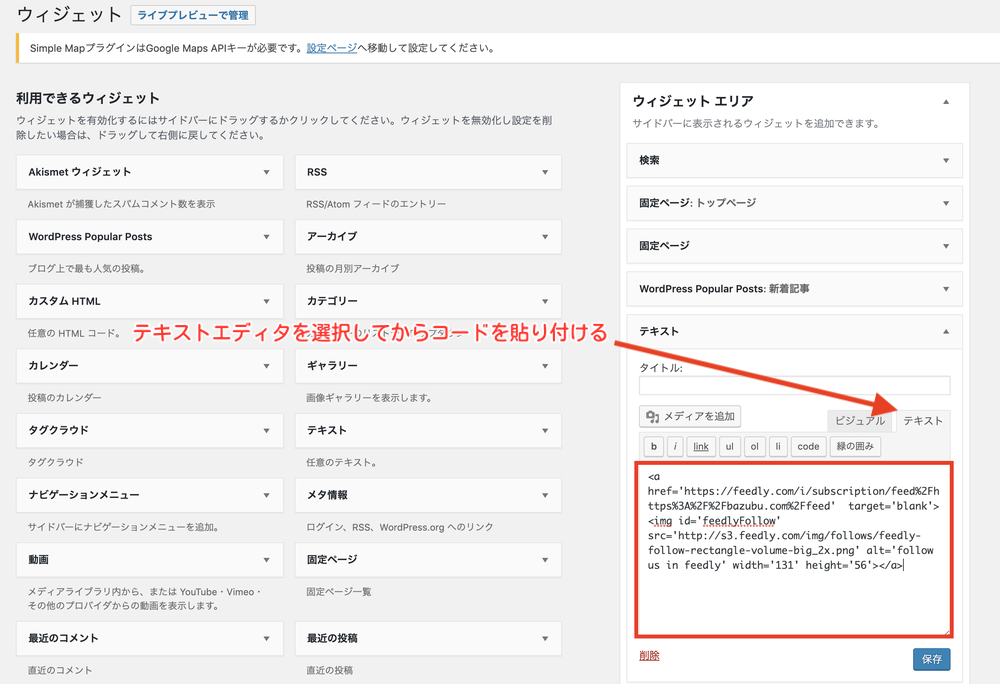
WordPressのサイドバーから外観、ウィジェットと進んで編集画面へ移動していきます。 テキストウィジェットがあると思うので、クリックしてサイドバートップを選択してみましょう。 すると画像のようにテキストウィジェットがサイドバーに表示されるので、タイトルに『RSS』テキストエディターには下記のコードを貼り付けます。 WordPressでRSSにアイキャッチ画像を配信する方法 では早速、「WordPressでRSSにアイキャッチ画像を配信する方法」を解説していきます。 やり方は簡単。以下のコードをfunctionsphpに追記するだけ。 上の画像を保存して利用しても大丈夫です。 2 自サイトのRSSフィードURLを取得する 次は、自分のサイトのRSSフィードURLを取得する必要があります。RSSフィードのURLの例を出すと「https//trendsgooglecojp/trends/hottrends/atom/feed?pn=p4」こういったものです。




Rss Feed Bei Wordpress Deaktivieren How To 21




What Is Rss And How It Runs In Wordpress
WordPress のサイトから RSS フィードを取得して表示する場合、RSS フィードからデフォルトで取得できる情報は、タイトル、パーマリンク、投稿日、投稿者、概要(本文)くらいで、アイキャッチ画像を取得することはできません。Color #;} /**/ rss { margin 1em auto; WordPress のサイドバーにRSS購読ボタンを設置する方法;




6 Rss Feed Readers For Wordpress Wp Solver




Rss Feeds Von Wordpress In Mailchimp Gestalten Publishingblog Ch
RSSとは?RSSの仕組みと使い方を理解する もくじ RSSとは 11 RSSとは 12 RSSリーダーとは 13 RSSのメリット WordPressでのRSSボタン設置 21 WordPressでのRSSボタンの設置 RSSボタンの使用(ユーザー目線) 31 環境構築 32 RSSボタンの使用 RSSとは 11 RSSとは RSSとは、主にWebサイトの更新情報などを配信するため 当サイトで絶賛利用中の無料WordPressテーマ Luxeritasでは、RSSフィードを抜粋のみに設定していてもmediathumbnailタグでアイキャッチを150×150のアイコン画像として出力してくれますが、RSSビューアによってはこの画像を表示出来ない場合もあるようです。 WordPress日本語フォーラムはわかってる人とわかってない人をつなぐ本当に素晴らしいフォーラムだとつくづく思う。わかってない私が質問してもわかりやすく素早く回答してくれる。ということで、RSSフィードにサムネイル(アイキャッチ)画像を表




Wie Du Das Featured Image In Den Wordpress Rss Feed Bekommst




Rss Reader So Erstellen Sie Einen Rss Feed Fur Ihren Wordpress Blog 99theme
Powered by WordPress Log in to your WordPressorg account to contribute to WordPress, get help in the support forum, or rate and review themes and plugins Username or Email Address WordPressでRSSフィードが出力できていない時に確認すること;Twenty SeventeenでWordPress Popular Postsのサムネイルにタイトルを重ねて表示する方法をコピペでどうぞ;




Best Wordpress Rss Feed Plugins For 19 Free Premium




Rss Feed In Wordpress Deaktivieren Ohne Plugin In Der Functions Php
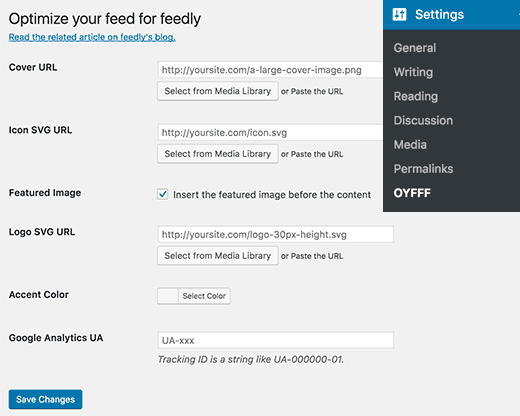
Vol 112 思わずにやけてしまうほどやりたいこと 17年12月31日; WordPressのアイキャッチ画像がフィードリーダー(RSSリーダー)に表示されない。 原因 WordPress管理画面の設定で、フィードに出力する内容を「全文を表示」から「抜粋のみを表示」に変更すると、本文の一部分のみが表示されるようになり、フィードに画像が出力されなくなり 新規記事に画像を挿入する場合、WordPressの投稿画面にある「ブロックの追加」から「画像」を選択します。 「アップロード」「メディアライブラリ」「URLから挿入」の3つが表示されるので、「アップロード」を押しましょう。




The Events Calendar Rss Feed Knowledgebase The Events Calendar




How To Fix Wordpress Rss Feed Errors Complete Guide Best Of 21
WordPress標準のRSSフィード配信機能ではアイキャッチ画像が出力されません。 そのため、考えて作ったアイキャッチ画像を用意してもRSSフィードを取得する方たちにはアイキャッチ情報が伝わらないのです。 年賀状18の画像の裏話 18年1月6日;WordPressのrssにアイキャッチ画像の情報を出力させる WordPressで新着記事をサムネイル付きで表示させる方法です。 functionphpに設定を記述することで、記事に設定したサムネイル情報を引き出すことが可能になります。 functionsphpに以下を追記します。 記述




Wordpress 別サイトにアイキャッチ画像付きの新着記事を表示する Rssフィードで簡単に 125naroom デザインするところ 会社 です




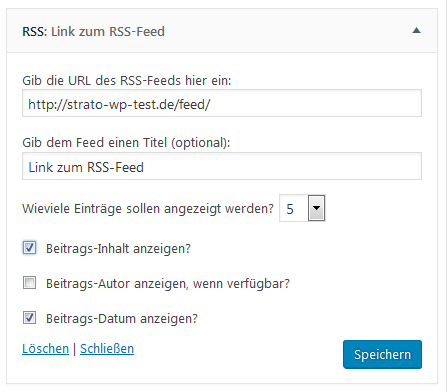
Wordpress Rss Feeds Einrichten Bei Hosting Von Strato
WordPressプラグインは「FeedWordPress」と「RSSimport」の2種類を実際に試してみたんですけど、非営利サイトだし著作権とか気になるし・・・ 結果、「RSSimport」を用いたアンテナサイトにしました。 今回はアンテナサイトの存在意義〜作り方までを自分なりに RSSフィードにアイキャッチ画像を追加する 追加方法は以下の手順で、 RSSフィードのテンプレートファイル『/wpincludes/feedrss2php』をコピーする。 ※ 元ファイルは編集NG。 アップデート時に消える可能性あり。 テーマディレクトリ内にコピーした『feedrss2php』を置く。 テーマディレクトリ内に置いた『feedrss2php』に以下を追加する。 追加記述 1 まずはお好きな画像をフリー素材サイトなどからダウンロードしてください。 例えばこのような画像です。 画像が用意できたら、WordPressにアップロードしましょう。 管理画面 – メディア – 新規追加をクリックし、対象の画像をアップロードします。




How To Fix Rss Feed Errors In Wordpress Elegant Themes Blog




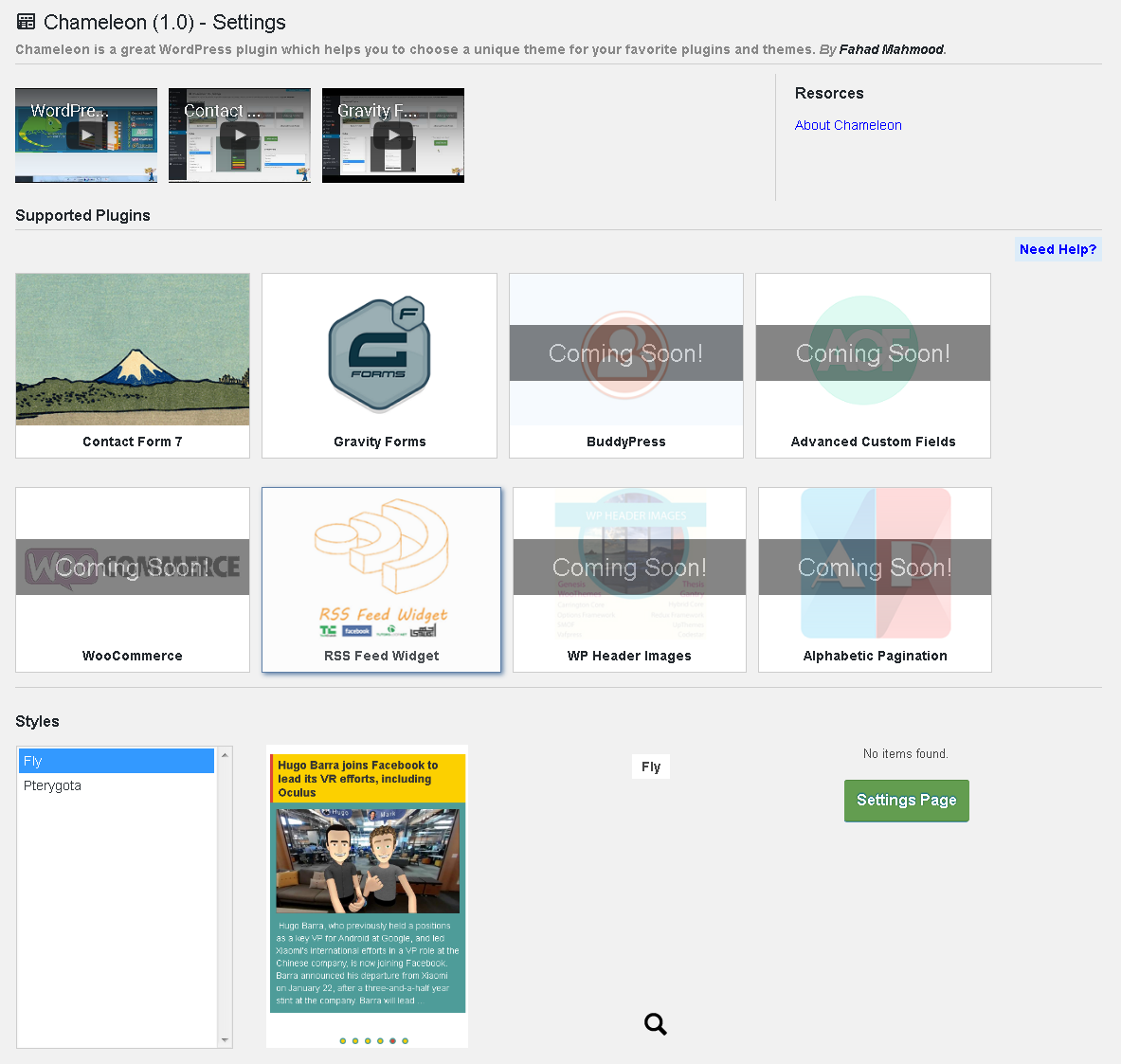
Rss Feed Widget Wordpress Plugin Wordpress Org Deutsch
RSS Antenna Siteは、複数のRSS一覧ページをもつアンテナサイトを作成するプラグインです。プラグインを導入し、RSSを登録するだけで簡単にこのようなアンテナサイトを作成できます。 RSS Antenna Siteは、RSS Antennaプラグイン(無償)の機能拡張版になります。 RSS AntennaプラグインではRSS一覧ページを1 アイキャッチ画像をRSSフィードに追加する WordPressのRSSフィードはデフォルトでは記事のアイキャッチ画像の情報は含まれていません。 ですので、まずは記事を取得したいサイトのRSSフィードにアイキャッチ画像を追加するためのカスタマイズをしていきます! wordpressでRSSフィードを取得して表示する方法 16年5月4日 WordPress RSS, theme 1 wordpress本体に含まれているSimplePieを使って、RSSフィードを取得して表示するサンプルを書き留めます。 これを拡張すれば簡単にアンテナサイトを作成できそうです。 以下の



Wordpress Rss Feed Update Intervall Verandern Bt Webdesign




3 Praktische Wordpress Rss Feed Plugins
RSSに画像を出力 WordPressの標準RSSには、アイキャッチ画像などの情報は出力されません。 自分でfunctionphpにコードを書き込むしかありません。 単純に追加するだけで即反映されるものですし、難しくないと思います。 もくじ やTumblrに画像連携したい functionphpにコードを追加するだけ 書いたもの(そのまま使える) 反映された結果 RSS Image Feed – RSSフィードにアイキャッチ画像を出力できるWordPressプラグイン – ネタワン wordperss の画面から、「新規追加」 をクリックし、 「SB RSS feed plus」で検索、 でインストールした。 WordPress(ワードプレス)を利用してブログを運営する方にオススメのプラグインを紹介します。プラグインはWordPressの機能を拡張する役割があります。 ブログ運営を効率化できる便利なWordPressプラグイン




Rss Feed Funf Tipps Im Umgang Mit Rss Feeds Und Wordpress Xeit Blog




Wordpress Rss Feeds Setup Advanced Configuration Wp Engine
/* RSSフィードの見た目設定 */ /**/ ttl_3{margin 1em 0 1em 05em; RSSを全文表示したい方はそのままでも動きますが、どちらにも対応できる形はこちらを参照して書いていただいたほうが確実です。わたしもこちらに直しました。 Wordpress RSSにアイキャッチ画像を含める – かちびとnet 今回は、「WordPressのRSSにもアイキャッチ画像を載せる方法」をご紹介します。WordPressのfunctionphpに下記ソースコードを追記するだけで、RSSにアイキャッチ画像を表示させることができます。印象も良くなりますし、クリック率にも繋がります。




How To Create Exclusive Content For Your Wordpress Rss Feed Elegant Themes Blog



Q Tbn And9gctutazyoop0w9iwjrlgip5pefpqtyikyds 1zic3jnwtxzfki6e Usqp Cau
WordPress のサイドバーに Twitter ボタンを設置する方法; rss 画像の url :最初に取得した rss ボタンの画像 url を貼り付ける 画像の URL は、 WordPress のメディアにアップロードした RSS ボタンの画像を開くと、「 リンク をコピー」と表示されている横に画像の URL がありますので、そこからコピーしてください。




Super Rss Reader Add Attractive Rss Feed Widget Wordpress Plugin Wordpress Org Deutsch




In Wordpress Einfach So Dabei Rss Feeds Beliebiger Kategorien Publishingblog Ch




Remove Rss Feed From Wordpress Stack Overflow



2




Wordpress Rss Feeds Einrichten Bei Hosting Von Strato




The Best Plugins For Importing Rss Feeds To Wordpress Alternatives Blog2social




Mit Wordpress Einen Rss Feed Einrichten Rss Blog De




What Is Rss In Wordpress Wptechonline




Wordpress Rss Feeds Individuell Anpassen




Wordpress Rssを使って他サイトの最新記事をアイキャッチ画像付きで一覧表示する方法 ゆうやの雑記ブログ




How To Find An Rss Feed Url Wp Mayor




Der Negative Effekt Auf Seo Von Rss Feeds Internetagentur Perimetrik Bonn Darmstadt




How To Disable Rss Feeds And Rss Feed Links In Wordpress Crunchify




How To Fix Wordpress Rss Feed Errors Hostpapa Knowledge Base




10 Tips To Improve Your Wordpress Rss Feed Skt Themes




Wie Den Rss Feed Auf Wordpress Deaktivieren




Wie Den Rss Feed Auf Wordpress Deaktivieren



What Is Rss How To Use Rss In Wordpress




12 Tips To Optimize Your Wordpress Rss Feed




Wordpressのrssフィードを全文から抜粋に変更する方法 Wordpressの使い方と設定 Webkaru




Feed Links Im Wordpress Header Individualisieren Perun Net




Rss Aggregator Themes For Wordpress Rss Wp Themes




3 Handy Wordpress Rss Feed Plugins Rss Feeds Aren T Dead Yet Best Seo Blog Hostseo Com




Wordpress Rss Feed Deaktivieren Tutorial




Wordpressでrssフィードを使用しない場合は機能の無効化推奨 Iwb Jp




How To Fix Wordpress Rss Feed Errors Qode Interactive




4 Of The Best Wordpress Rss Feed Plugins In




5 Best Wordpress Rss Feed Plugins Tribulant Blog




Wordpress Rss Feed Einrichtung Url Alles Was Sie Wissen Mussen Websiteberater Com




Wordpress Rss Feeds Fur Kategorien Und s Erstellen 14all




Den Rss Feed In Wordpress Einrichten Schritt Fur Schritt Erklart




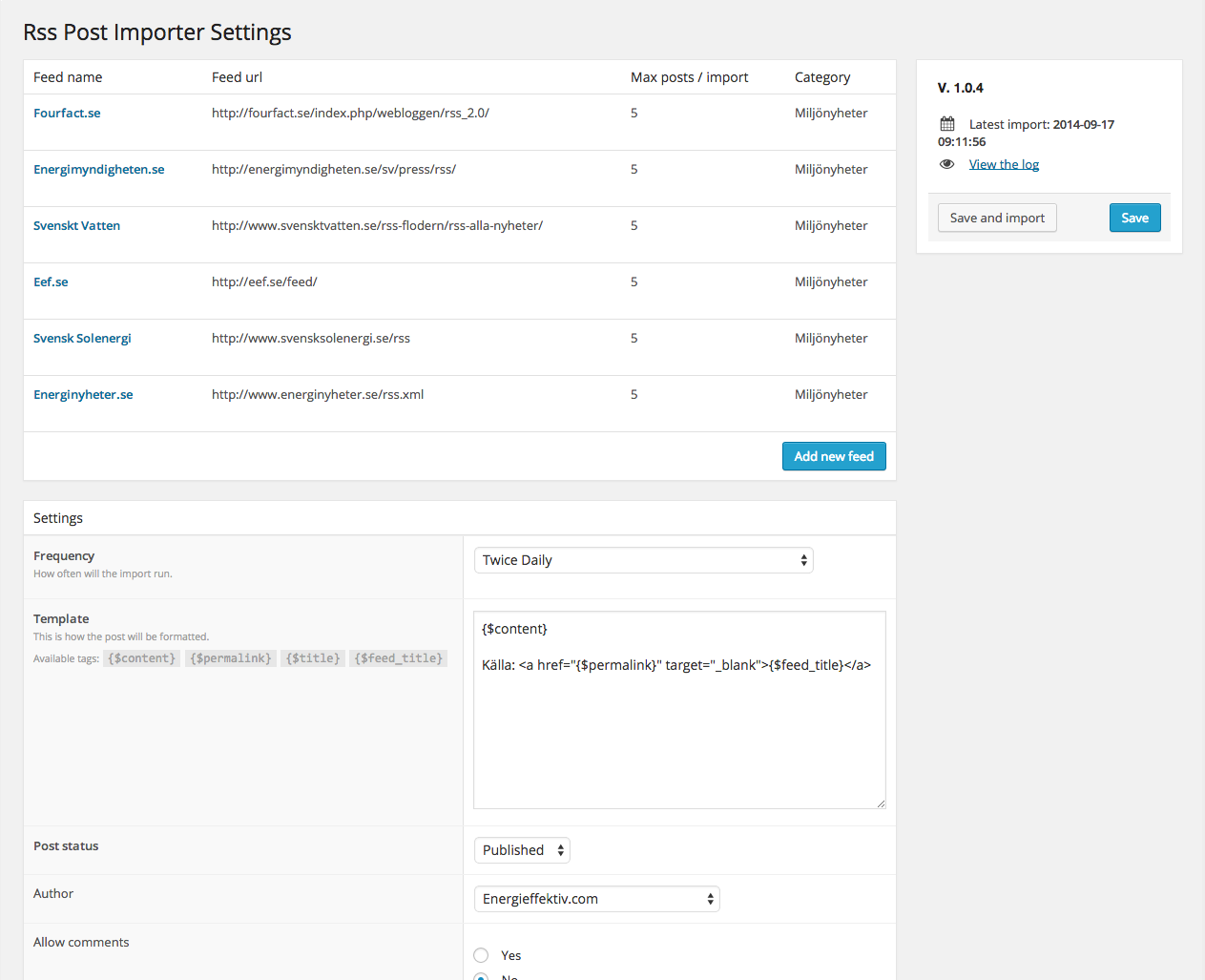
Rss Post Importer Download Free Wordpress Plugin 21




Wordpress Rss Feed Deaktivieren Tutorial




Rss In Wordpress Komplett Deaktivieren Fastwp




Wordpress Rss Feed Retriever 複数のrssフィードを同時に表示できる Wordpress活用術




簡単 Wordpressにrss購読ボタンを設置する2つの方法




10 Best Wordpress Rss Feed Plugins Compared 21




Wordpress Customize Title In Rss Feed And Get It From Excerpt Techbrij




3 Praktische Wordpress Rss Feed Plugins




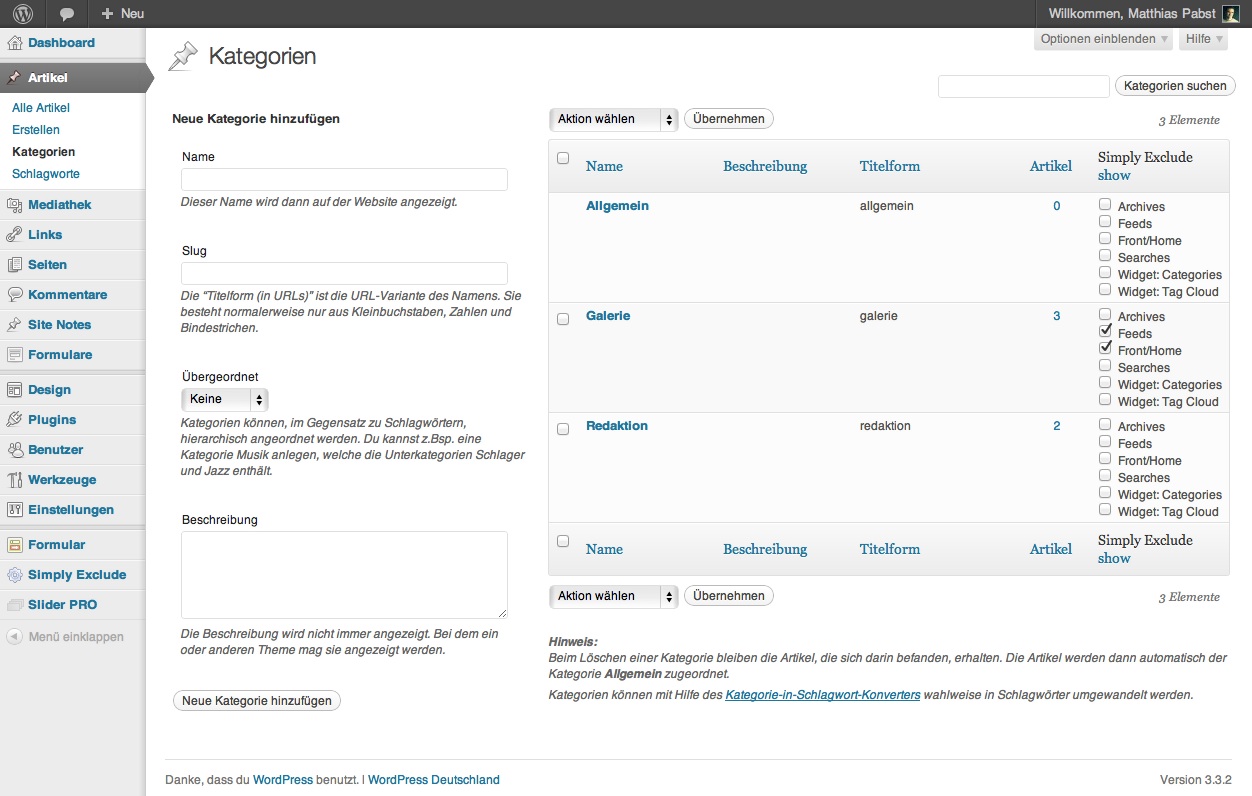
Wordpress Artikel Von Startseite Und Rss Feed Ausschliessen Pabstwp




Show Summary Or Full Rss Feed For Wordpress Blog




Ttuuqojl 1okjm




Wordpress 外部サイトのrssを読み込んで表示させる方法




Wordpress Rss Feeds For Categories And s




Wordpress Rss Feed Retriever Wordpress Plugin Wordpress Org Deutsch




What S The Best Wordpress Rss Feed Plugin 5 Options Compared




Wordpress 外部サイトのrssを読み込んで表示させる方法




Wp Rss Aggregator News Feeds Autoblogging Youtube Video Feeds And More Wordpress Plugin Wordpress Org Deutsch




So Erstellen Sie Benutzerdefinierte Rss Feeds In Wordpress Routech




Wp Rss Aggregator News Feeds Autoblogging Youtube Video Feeds And More Wordpress Plugin Wordpress Org Deutsch




Verwenden Sie Nicht Feedburner Top 10 Rss Wordpress Alternativen




Mit Wordpress Einen Rss Feed Einrichten Rss Blog De




Wp Rss Feed Retriever The 1 Rss Plugin For Wordpress




8 Best Wordpress Rss Feed Plugins 21 Free And Paid




3 Praktische Wordpress Rss Feed Plugins




Losungen Fur Wordpress Rss Feed Funktioniert Nicht Nicht Gefunden Websiteberater Com




Rssフィードを取得してブログ更新情報や新着記事を自動で表示する方法 ウインドミル



Search Q Wordpress Ad B4 E8 A8 Ad E5 Ae 9a Tbm Isch




Rss Feed Verstandlich Erklart Blog Wings




8 Plugins Verwalten Rss Feeds Auf Wordpress




How To Set Up Rss Feeds In Wordpress Smthemes Blog




Rss Aggregator By Feedzy Powerful Wp Autoblogging And News Aggregator Wordpress Plugin Wordpress Org Deutsch




簡単 Wordpressにrss購読ボタンを設置する2つの方法




How To Create Wordpress Custom Rss Feeds Qode Interactive




Rss Feeds Bei Wordpress Aktivieren




5 Best Wordpress Rss Feed Plugins For 21 Qode Interactive




How To Create Rss Feeds For Wordpress Feeder Knowledge Base




画像で解説 Wordpress ワードプレス サイトにrssボタンを設置する方法 Ferret




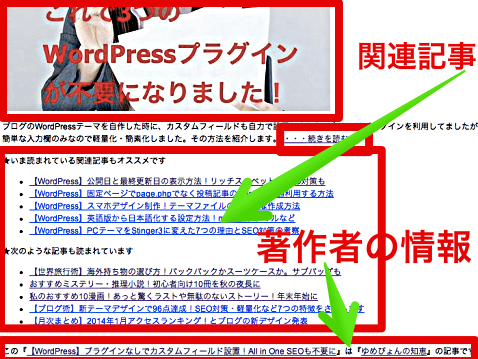
Wordpress Rssフィードに画像や関連記事を表示 Yarppプラグイン不要 ゆめぴょんの知恵




What Is Rss How To Use Rss In Wordpress




3 Praktische Wordpress Rss Feed Plugins




Wordpress Rss Feed Einrichtung Url Alles Was Sie Wissen Mussen Websiteberater Com




How To Move Your Blog To Wordpress Using Rss Fivefilters Org




What S The Best Wordpress Rss Feed Plugin 5 Options Compared




Rss Feed Planeten In Wordpress Novatrend Blog



Wordpress Rss Feeds Setup Advanced Configuration Wp Engine


0 件のコメント:
コメントを投稿